hexo配置加载进度条(所有主题适用,本文基于yilia)
最近,看到网上有很多有关hexo配置加载进度条的教程,不过大多数教程都是仅限已经集成过该组件的NexT主题,而其他主题的配置教程少之又少
所以,这篇文章可以快速帮助那些未集成该组件的主题配置加载进度条
下载组件
首先要去官网下载好要使用的组件
JS处理组件
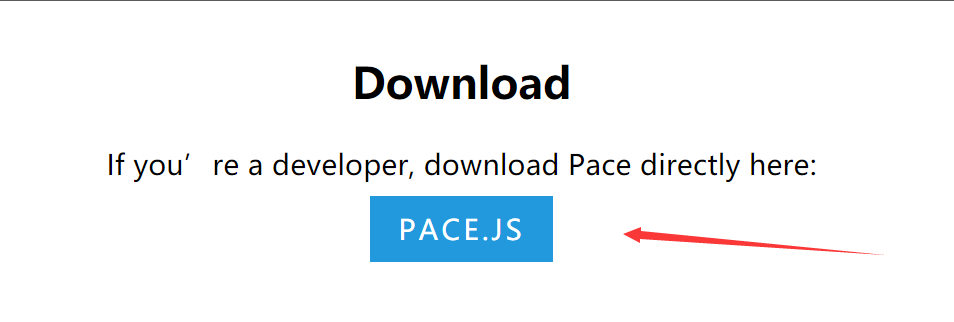
找到如图所示的位置,点击Pace.js即可下载(一般下载后文件名为pace.min.js,如果不是,要在下面的步骤中作出相应更改)
下载好后,把js文件放入themes\yilia\source\中(其他主题可将yilia替换成自己主题的名字)
css主题样式组件
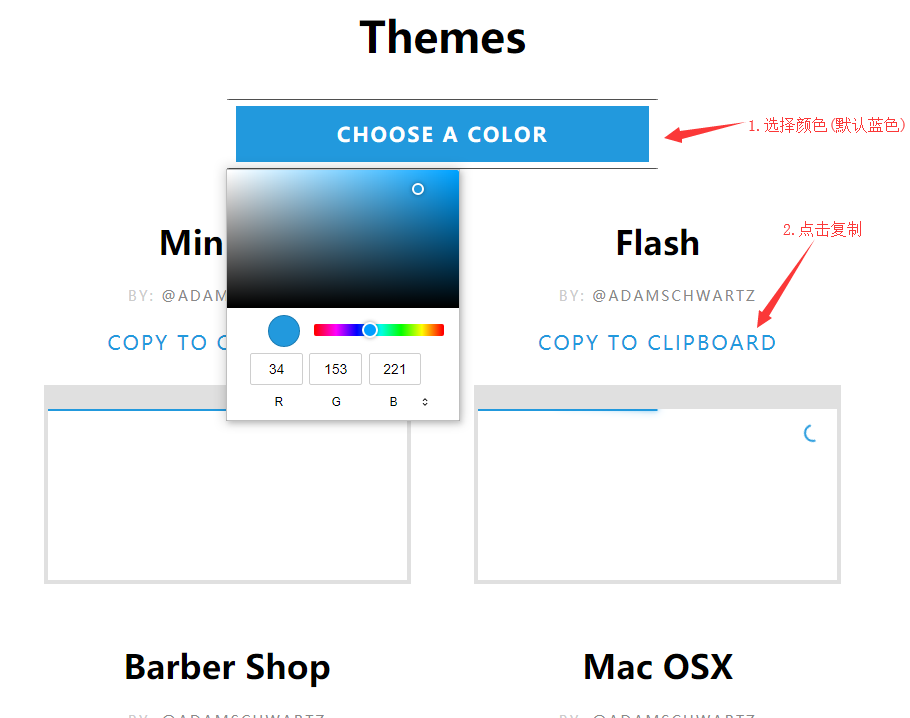
在官网找到如图所示的位置,点击CHOOSE A COLOR选择自己喜欢的颜色,并在下方选择一个喜欢的样式,点击COPY TO CLIPBOARD
导入组件
新建css主题样式
在themes\yilia\layout\_partial\文件夹中新建一个文件,命名为loading.ejs(其他主题同样将yilia换成自己主题的名称)
如果不喜欢叫loading.ejs,可自行更换为xxx.ejs,不过在接下来的步骤也要更改相应位置
打开该文件,输入
1 | <style> |
并按照提示在第三行粘贴刚才复制到剪贴板里面的css主题样式
修改html导入组件
使用ejs格式的主题(使用其他格式主题的用户请忽略这段)
在themes\yilia\layout\_partial\head.ejs的前面输入(其他主题同样将yilia换成自己主题的名称)
1 | <!--loading加载界面--> |
如果你使用的主题没有head.ejs,可以将该段代码输入其他ejs文件中
如article.ejs,footer.ejs等都是可以的,不过要注意的是需要在文件末尾最后一个</xxx>标签前输入才有用(xxx自己替换理解,因为有</footer></article>等标签,我也不好判断)
如果你在之前的步骤中更名过loading.ejs,请把该段代码<%- partial('_partial/loading') %>中的loading改成你更换后的名字
如果js组件下载下来不是叫pace.min.js,需要将<script type="text/javascript" src="/pace.min.js" class="pace"></script>中的pace.min.js改为相应的文件名
使用swig格式的主题(使用其他格式主题的用户请忽略这段)
研究中(目前貌似只有NexT吧?如果没其他主题用这个我就不做了,有需要的在下方或左侧留言我再研究)
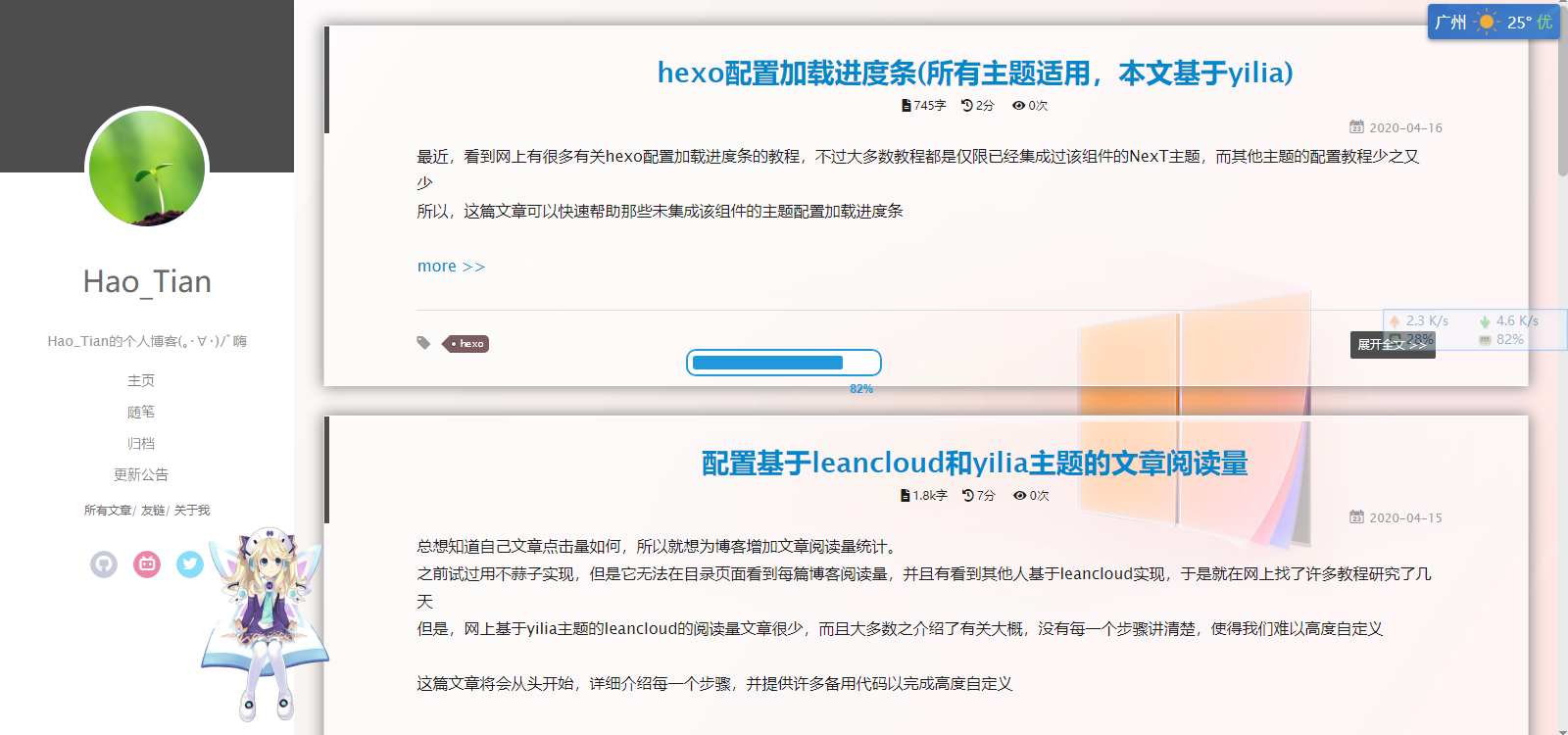
成品图
(虽然貌似显示100%的时候左侧的聊天框还没加载完,但是其他基本上都已经加载好了)